用云开发实现在线五子棋h5(含源码)
云开发是什么?
用一句话来讲,云开发是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 Serverless 化能力,可用于云端一体化开发多种端应用(小程序、公众号、Web 应用、Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
你完全可以用自己熟悉的语言,去完成一个完整的上线应用。废话不多说,跟着本文借助一个简单的五子棋小游戏,来看看如何通过通过云开发的巧妙接入,变成可以赛局直播的在线五子棋小游戏,快来体验尝试,又能 get 到一项新技能了呢吧~
创建云开发环境
3min
对了,针对新用户,云开发提供一个月的免费使用环境,也提供了默认域名,大家可以放心使用继续往下学习。
一、新建【按量计费云开发环境】
进入腾讯云云开发控制台-创建环境,选择按量计费环境,环境名称可以自定义设置。如果已有按量计费环境则可以跳到下一步。
二、开通静态网站托管服务
进入进入静态网站控制页,选择刚才创建好的环境,开通静态网站托管服务。
三、创建数据库
进入数据库控制页,添加1个集合;集合名字为gobang
四、开启匿名登录
进入环境设置页-登录授权的登录方式中,勾选匿名登录
下载并部署源码
6min
一、下载源码
访问github仓库,下载源码到本地。源码项目目录如下:
二、本地运行
将项目 webviews/index.html 以 http 的形式运行,可使用 IDE 工具 vscode,hbuilder。在浏览器的地址栏中确定 url 地址,比如例子中,域名地址为127.0.0.1:5500
三、配置本地开发的安全域名
如果想在本地开发,必须要在云开发中配置本地的安全域名才能够正常调试开发。
进入环境设置页-安全配置,配置WEB安全域名,在这里以127.0.0.1:5500举例,请按照自己的实际域名配置
四、填写云开发环境ID到项目中
云开发是通过环境ID来判定与特定环境进行数据通信的,所以在项目中要配置所有的相关环境ID为自己的ID。(建议熟练后,使用配置文件形式来配置)
- 进入环境总览页,复制获取云开发环境ID。
9.png - 打开项目目录,将以下文件中标注有【云开发环境ID】处替换成自己的云开发环境ID
- cloudfunctions/gobangselete/index.js 第3行
10.png
- cloudfunctions/gobangselete/index.js 第3行
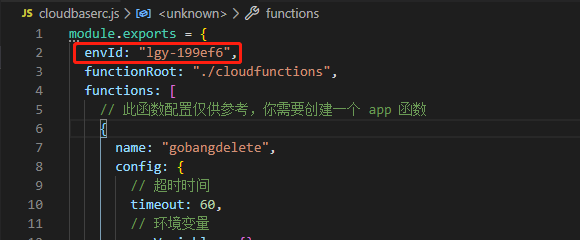
- cloudbaserc.js 第2行
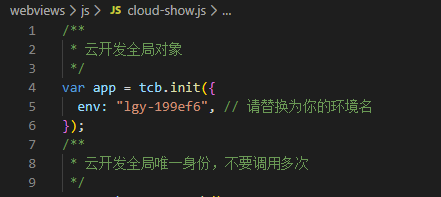
- webviews/js 下的 cloud-index.js、cloud-show.js 文件,第5行
本地项目开发
10min
一、说明
webviews/js 下的 index.js 和 show.js 都是本地五子棋的一些逻辑。其中 index.js 里描述的都是本地五子棋有关的操作,包括棋盘的绘制,AI 的落子,监听落子等。
而 cloud-index.js 是外挂的云开发的相关支持。
关于 cloud-index.js 内的代码逻辑,请参照云开发文档学习和理解。
二、将五子棋的每个落子同步到数据库中
在 index.html 中的函数 start(),修改为如下代码:
function start() {
if (showid == null&&confirm('是否开启观看模式?其他人可以通过指定链接看到你的赛局!')) {
cloudinit();
} else {
startgobang();
}
}此代码会调用 cloud-index.js 中的 cloudinit 函数,执行匿名登录,并在数据库中写入一个文档,在之后的每一次落子都会更新数据库的值。
更新触发的是 cloud-index.js 中的 updatecall 函数。
三、使用实时数据库监听文档变化
show.html 文件的作用是监听五子棋棋盘并同步更新,在 script 标签中新增如下代码:
//我们使用 cloudinit 先做初始化,在成功之后立刻使用数据库监听
cloudinit(function(){
var id = getQueryString().id;//使用show.js中取地址栏的参数id
const watcher = app.database().collection('gobang').doc(id).watch({
onChange: function(snapshot){
downcode(snapshot);
},
onError: function(err) {
console.error('the watch closed because of error', err);
}
})
}); 此代码使用了云开发的数据库监听函数,当数据文档有变化时,会触发 onchange,并调用 downcode 函数,执行同步绘制落子。
本地测试项目可用性
5min
一、重新启动项目,进入页面
点击开始落子,将会提示是否开启分享,确认后选择先下子还是后下子
二、观看棋局
如果点击开启分享,则在棋盘下方会有观看链接
点击链接即可跳转到show页面
三、总结
如果本地验证都没有问题,则配置没有问题。如果出现任何一个步骤的错误提示,则 F12 控制台查看并排除原因,一般是环境ID写错错误导致。
配置定时删除云函数
3min
一、说明
现在还有一个遗留的问题,那就是在数据库里,在棋局结束后没有自主销毁,会导致数据库里越来越多的无效记录。需要把这个记录定时清理一下。
二、安装依赖
在 cloudfunctions/gobangdelete 下右键在终端打开
在终端中输入以下命令,安装依赖:
npm i tcb-admin-node三、部署云函数
在 cloudfunctions/gobangdelete 目录,右键执行部署云函数(上传全部文件)。在一开始使用时会出现登录,按照提示完成登录步骤即可。【如果没有此选项,请前往云开发VSCODE插件安装并学习使用】
上传至静态存储
2min
将本地验证成功的项目上传至静态存储中。在 webviews 目录右键点击,上传至静态网站根目录
进入云开发静态网站管理页,可以看到已上传的项目。
进入云开发静态网站设置页,访问默认域名网址即可进入线上项目
关于自定义域名和网站对外开放
1min
云开发提供了完备的 web 端资源服务,但是一个对外公开使用的 web 项目需要有自己的备案域名,需要受到监管。所以,在正式对外推出之前,需要将云开发提供的默认域名替换成自己已经备案的域名。
- 前往云开发静态网站设置页,在【域名信息】下点击添加域名按钮,填写已经备案的域名。域名需要配有 SSL 证书,腾讯云下域名会自动监测证书;如果是非腾讯云旗下域名,则需要上传 SSL 证书。
- 需要等待域名添加状态为【已启动】后,才可以去域名解析中配置CNAME。
- 前往环境设置页-安全配置,在 WEB 安全域名中删除云开发的默认域名,只保留自定义域名。
- cloudfunctions/functions/getFile/index.js的AllowOriginList数组中,将默认域名更换成自定义域名,保存更新。
- 素数的筛法
- 听说GAN很高大上,其实就这么简单
- python3 解码base64遇到的问题与解决
- TensorFlow从0到1 - 16 - L2正则化对抗“过拟合”
- 使用虚拟环境,搭建python3+scrapy
- Matplotlib基础全攻略
- Python 小爬虫 - 爬取今日头条街拍美女图
- python3使用zookeeper和私钥解密及编码转化配置信息
- Python中os.path.dirname(__file__)的用法
- TensorFlow从0到1 - 18 - TensorFlow 1.3.0安装手记
- Python + Splinter 实现浏览器自动化操作入门指南
- 动态地理信息可视化——leaflet在线地图简介
- python中的递归函数
- 对抗思想与强化学习的碰撞-SeqGAN模型原理和代码解析
- JavaScript 教程
- JavaScript 编辑工具
- JavaScript 与HTML
- JavaScript 与Java
- JavaScript 数据结构
- JavaScript 基本数据类型
- JavaScript 特殊数据类型
- JavaScript 运算符
- JavaScript typeof 运算符
- JavaScript 表达式
- JavaScript 类型转换
- JavaScript 基本语法
- JavaScript 注释
- Javascript 基本处理流程
- Javascript 选择结构
- Javascript if 语句
- Javascript if 语句的嵌套
- Javascript switch 语句
- Javascript 循环结构
- Javascript 循环结构实例
- Javascript 跳转语句
- Javascript 控制语句总结
- Javascript 函数介绍
- Javascript 函数的定义
- Javascript 函数调用
- Javascript 几种特殊的函数
- JavaScript 内置函数简介
- Javascript eval() 函数
- Javascript isFinite() 函数
- Javascript isNaN() 函数
- parseInt() 与 parseFloat()
- escape() 与 unescape()
- Javascript 字符串介绍
- Javascript length属性
- javascript 字符串函数
- Javascript 日期对象简介
- Javascript 日期对象用途
- Date 对象属性和方法
- Javascript 数组是什么
- Javascript 创建数组
- Javascript 数组赋值与取值
- Javascript 数组属性和方法
