关于PS切图
时间:2020-03-12
本文章向大家介绍关于PS切图,主要包括关于PS切图使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
现在前端项目中碰到越来越多的图片处理问题,虽然找自己公司UI小哥哥小姐姐可以解决,但是每次都找不仅要看别人有没有时间,更得看人家脸色
唉,自己摸索着来吧(多图,流量党请注意切换WiFi):
通常切图的时候要分为两种情况:
1. 来图为PNG图片,PNG图片没有图层,需求是将图中所需的按钮Btn切出,然后切出之后再将图片中原来的按钮位置给清除掉。
操作:首先选择切片工具选中你需要切出的按钮大小


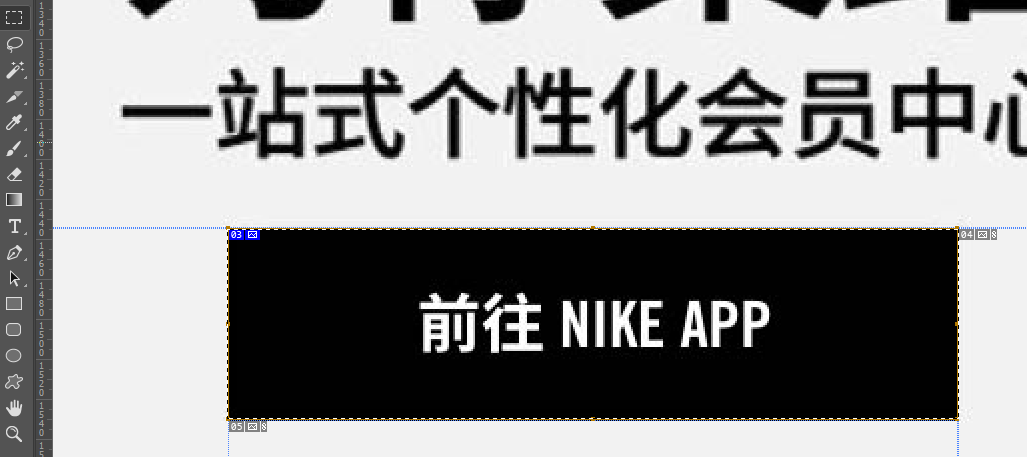
然后再使用矩形选框工具,使用矩形工具包住你的切片图片,

接下来新建一个窗口(Ctrl+ N),用来接收你的切片图片,
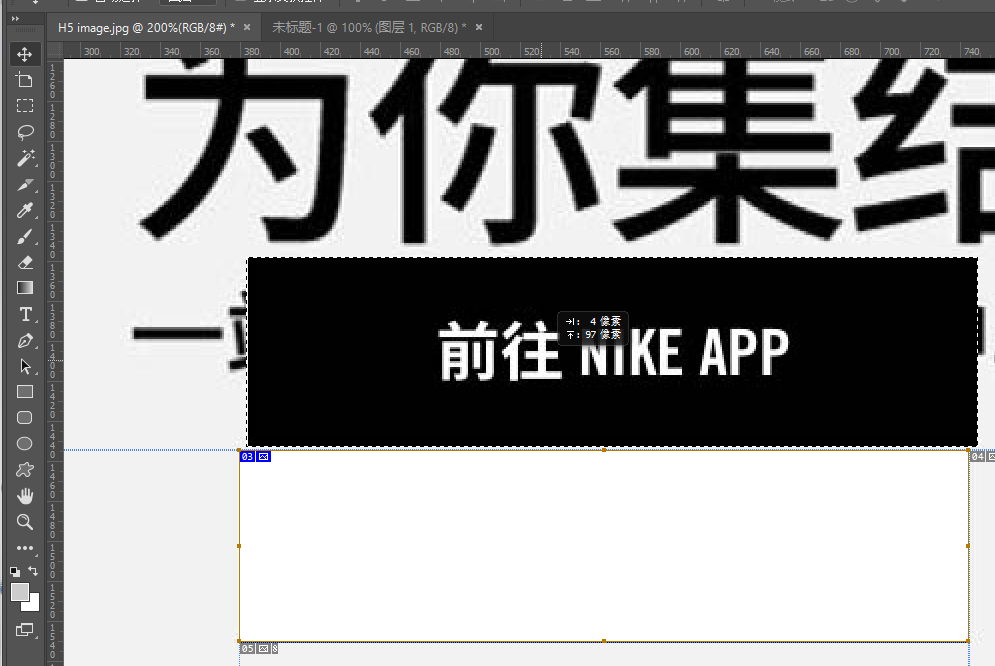
最后选择移动工具,拖动你切片工具切中的图片,这样你切好的的按钮就能移动了,
将其移到你的新建窗口中,最后右击保存为PNG;

但是这样操作原图是不会有所变化的,切出去的图片只是移动复制了一份,还需要再将原图中的按钮清除掉
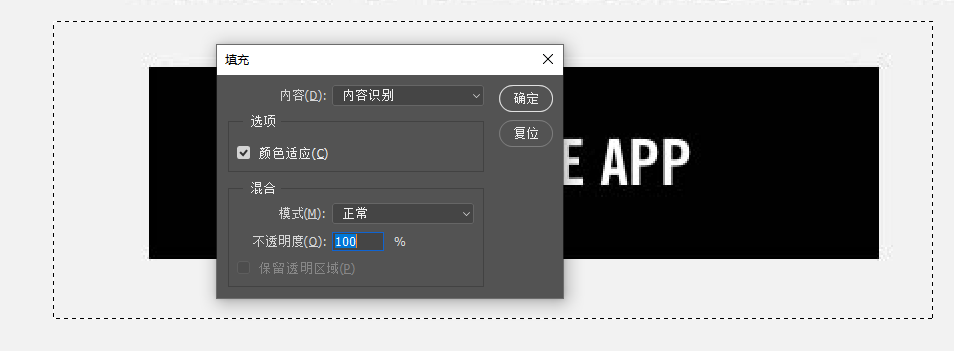
操作:矩形工具选中你要清除的地方,右击选择填充,让矩形内的图片根据背景自适应背景色,重复操作几次,使矩形框中的内容消失达到预期效果。

当然也可以使用橡皮擦或者仿制图章工具,根据情景选择。
2. 来图是PSD格式的,PSD就比较好办,PSD图片是有图层的,这样就不需要切图操作,只需要操作图层就可以拿到你想要的按钮,或者隐藏掉你的按钮
操作:图层操作在PS栏右下方,每个图层前方有个控制显示与隐藏的check框,隐藏掉遮挡部分,露出你想要的图层,然后右击导出为PNG就可以了。
是可以隐藏的只剩下按钮,也可以将按钮单独隐藏掉。(由于之前的项目刚过去,PSD文件都删掉了,所以关于PSD的细节没有图解后续会慢慢更上,有需要的小伙伴可以提前私聊我~)原文地址:https://www.cnblogs.com/mingyouqingsi/p/12468733.html
- 微信 Android 视频编码爬过的那些坑
- 少年,这有套《街霸2》AI速成心法,想传授于你……
- 你知道android的MessageQueue.IdleHandler吗?
- 《Android基础:Fragment,看这篇就够了》
- Android 7.0中ContentProvider实现原理
- 《iOS APP 性能检测》
- iOS 11 安全区域适配总结
- Linux下巧用chattr、watch命令的实例
- 【特斯拉组件】iOS高性能PageController
- SUSE Linux系统在线安装软件命令zypper参数详解
- Linux下通过rdesktop连接Windows远程桌面
- 微信iOS收款到账语音提醒开发总结
- React Native按需加载 手Q狼人杀探索之路
- nginx日志切割及7天前的历史日志删除脚本
- JavaScript 教程
- JavaScript 编辑工具
- JavaScript 与HTML
- JavaScript 与Java
- JavaScript 数据结构
- JavaScript 基本数据类型
- JavaScript 特殊数据类型
- JavaScript 运算符
- JavaScript typeof 运算符
- JavaScript 表达式
- JavaScript 类型转换
- JavaScript 基本语法
- JavaScript 注释
- Javascript 基本处理流程
- Javascript 选择结构
- Javascript if 语句
- Javascript if 语句的嵌套
- Javascript switch 语句
- Javascript 循环结构
- Javascript 循环结构实例
- Javascript 跳转语句
- Javascript 控制语句总结
- Javascript 函数介绍
- Javascript 函数的定义
- Javascript 函数调用
- Javascript 几种特殊的函数
- JavaScript 内置函数简介
- Javascript eval() 函数
- Javascript isFinite() 函数
- Javascript isNaN() 函数
- parseInt() 与 parseFloat()
- escape() 与 unescape()
- Javascript 字符串介绍
- Javascript length属性
- javascript 字符串函数
- Javascript 日期对象简介
- Javascript 日期对象用途
- Date 对象属性和方法
- Javascript 数组是什么
- Javascript 创建数组
- Javascript 数组赋值与取值
- Javascript 数组属性和方法
- numpy 矩阵形状调整:拉伸、变成一位数组的实例
- 使用Nibabel库对nii格式图像的读写操作
- ThinkPHP like模糊查询,like多匹配查询,between查询,in查询,一般查询书写方法
- 使用SimpleITK读取和保存NIfTI/DICOM文件实例
- php中上传文件的的解决方案
- python 实现两个npy档案合并
- PHP使用函数用法详解
- 读取nii或nii.gz文件中的信息即输出图像操作
- PHP实现SMTP邮件的发送实例
- 多个Laravel项目如何共用migrations详解
- PHP实现文字写入图片功能
- php中file_get_contents()函数用法实例
- PHP通过GD库实现验证码功能示例
- Thinkphp 5.0实现微信企业付款到零钱
- 使用npy转image图像并保存的实例
