Android开发——获得Json数据,并显示图片
时间:2018-12-09
本文章向大家介绍Android开发——获得Json数据,并显示图片,主要包括Android开发——获得Json数据,并显示图片相关应用实例、知识点总结和注意事项,具有一定的参考价值,需要的朋友可以参考一下。
流程介绍
使用
okhttp网络框架进行get请求,获得json数据//一个封装好的工具类的静态方法 public static void sendOkHttpRequest(final String address, final okhttp3.Callback callback) { OkHttpClient client = new OkHttpClient(); CacheControl control =new CacheControl.Builder().build(); Request request = new Request.Builder() .cacheControl(control) .url(address) .build(); client.newCall(request).enqueue(callback); }之后我们调用这个方法可以访问网站,并获得返回的数据
HttpUtil.sendOkHttpRequest("http://www.baidu.com" + limit, new Callback() { @Override public void onFailure(Call call, IOException e) { Toast.makeText(MainActivity.this, "网络错误", Toast.LENGTH_SHORT).show(); } @Override public void onResponse(Call call, Response response) throws IOException { //获得返回的数据(按照我的例子,访问百度,返回来的数据其实就是html文件里面的内容 //如果是其他网站,就是返回其定义返回的数据类型) String result = response.body().string(); //调用GSON框架解析json数据,处理完毕后返回一个该相关类的List List<Data.ResBean> mlist = HttpUtil.parseJSONWithGSON(result); //之后对返回的数据进行处理或者是调用 mlist.get(1).getXXX();//相关属性的调用 } });使用
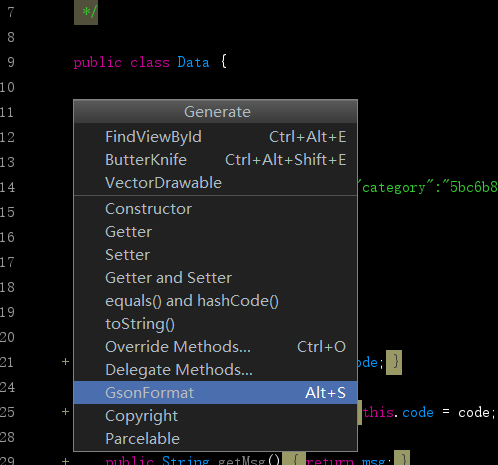
GSONFormat插件将json数据抽象为实体类(插件自动生成)去Android Studio里面搜索GSONFormat插件,安装重启之后,写一个类,然后直接按下
alt+Ins,选择GSONFormat,之后输入json数据,就可以获得一个对应的实体类了

使用
GSON框架,解析json数据,获得实体类下面的方法可以根据自己的需要写
/** * 调用GSON解析json数据 * @param jsonData json数据 * @return 返回图片实体类list */ public static List<Data.ResBean> parseJSONWithGSON(String jsonData) { //使用轻量级的Gson解析得到的json Gson gson = new Gson(); Data data = gson.fromJson(jsonData, Data.class); List<Data.ResBean> mlist = data.getRes(); return mlist; }调用所需要的属性即可
对象调用get方法即可获得相关的属性,自己需要什么就调用什么,这里就不多说了。
使用
Glide等图片框架加载网络图片Glide.with(context).load(url).into(imageView);我使用的是另外一款Ion显示图片框架,因为之前使用Glide有些bug,第一次可以加载,但刷新数据之后就无法显示了,可能是因为我使用的Glide3.0版本吧,然后觉得Glide4.0版本使用有些懵,就选择了Ion,感觉和Glide差不多,之前的那个bug也是得以解决,就没有想太多了
Ion.with(holder.imageView.getContext()) .load(url) .withBitmap() .placeholder(R.drawable.grey) .intoImageView(holder.imageView);
- 亲身经历的痛--database/sql: Stmt的使用以及坑
- Ubuntu上通过nginx部署Django笔记
- Go学习笔记:golang交叉编译
- Python魔术方法-Magic Method
- python类中super()和__init__()的区别
- Python正则表达式:最短匹配
- 转--Go时间格式化和类型互换操作
- Python标准库(1) — itertools模块
- Linux笔记:使用Vim编辑器
- 一步一步学lucene——(第二步:示例篇)
- 类属性的延迟计算
- 一步一步学lucene——(第三步:索引篇)
- 在Python应用中使用MongoDB
- Python检查xpath和csspath表达式是否合法
- java教程
- Java快速入门
- Java 开发环境配置
- Java基本语法
- Java 对象和类
- Java 基本数据类型
- Java 变量类型
- Java 修饰符
- Java 运算符
- Java 循环结构
- Java 分支结构
- Java Number类
- Java Character类
- Java String类
- Java StringBuffer和StringBuilder类
- Java 数组
- Java 日期时间
- Java 正则表达式
- Java 方法
- Java 流(Stream)、文件(File)和IO
- Java 异常处理
- Java 继承
- Java 重写(Override)与重载(Overload)
- Java 多态
- Java 抽象类
- Java 封装
- Java 接口
- Java 包(package)
- Java 数据结构
- Java 集合框架
- Java 泛型
- Java 序列化
- Java 网络编程
- Java 发送邮件
- Java 多线程编程
- Java Applet基础
- Java 文档注释
- 03Python List不得不知的操作之改、查
- 04Python基础之字符串Str
- 05Python元组tuple的个性
- Tkinter Canvas
- Python实现最小二乘法
- 一个简单的例子学明白用Python插值
- python 类class基础简明笔记
- 数据离散化及其KMeans算法实现的理解
- [tensorflow损失函数系列]sparse_softmax_cross_entropy_with_logits
- 怎样将Anaconda设置为国内的镜像
- Python实现KMeans算法
- Python面向对象编程
- HTML和CSS常见问题整理
- Nginx Linux详细安装部署教程
- Linux基础知识(1)
